Rôle
UX Designer
Date
2020
Durée
8 mois
Conception fonctionnelle et ergonomique pour la refonte responsive du portail intranet
Dans une démarche globale de transformation digitale, initiée par le Département, la première phase est la refonte de l’intranet. Le chantier, aux dimensions participatives, collaboratives et transverses, doit placer l’agent au cœur du dispositif. L’objectif est d’en faire un outil du quotidien des 2800 agents au service des Tourangeaux. Ils sont répartis sur l’ensemble du département et 103 métiers sont représentés avec des profils différents, avec notamment des agents non dotés de postes informatiques (agents des collèges, assistants familiaux, agents des routes, agents d’entretien).
Problématique
La collectivité dispose déjà d’un intranet accessible par l’ensemble du personnel, celui-ci est vieillissant, pas assez ergonomique et il n’est plus adapté aux attentes des agents du Département. L’Intranet actuel existe depuis une quinzaine d’années et propose différentes informations: actualités, annuaire, organigrammes, formulaires, quiz, retransmission vidéo, etc. Le design et l’ergonomie des pages du site ne correspondent pas aujourd’hui à ce qu’attendent les utilisateurs pour leur permettre une navigation agréable et fluide. L’outil existant n’est pas adapté pour faciliter le travail d’équipe et la collaboration. Une réorganisation de l’arborescence du site est nécessaire pour repenser et rationaliser les contenus. L’enjeu principal est donc de créer un nouvel intranet fonctionnel, collaboratif et intuitif qui permettra de mieux travailler ensemble.
Détails de mon rôle
Recueil du besoin
- Identification et analyse des besoins du client
- Traduction des besoins en fonctionnalités
- Compréhension des motivations et usages des utilisateurs cibles
Stratégie et conception
- Animation d’un atelier tri par cartes
- Construction de l’arborescence
- Elaboration du principe de navigation
- Animation d’ateliers fonctionnels
- Réalisation des wireframes (ordinateur et mobile) et du prototype interactif
- Tests utilisateurs (préparation et animation)
- Coordination de la création des maquettes graphiques
- Rédaction des spécifications fonctionnelles
Validation et transmission des connaissances
- Recette fonctionnelle de l’interface
- Formation en ligne pour les contributeurs de la plateforme
- Formation des administrateurs
Equipe projet
- 1 Directeur de projet
- 1 Chef de projet
- 4 Développeurs
- 2 Intégrateurs
- 1 Graphiste
- 1 UX Designer
Méthodologie
Echanges avec les parties prenantes de l’équipe projet et organisation d’ateliers de recueil des besoins
Organisation et animation d’un atelier de tri par cartes, construction de l’arborescence
Organisation et animation d’ateliers de co-conception, création des wireframes
Elaboration du prototype interactif, organisation et animations de tests utilisateurs
Rédaction des spécifications fonctionnelles, coordination de la création graphique, suivi des développements
Recette fonctionnelle de l’interface et dépôt de tickets pour des demandes de correction des développements
Outils






Description détaillée de la phase de conception
La solution JPlatform a été proposée pour la mise en place de la plateforme intranet. Il s’agit d’un CMS français reconnu pour ses nombreuses possibilités et fonctionnalités collaboratives. Notre connaissance profonde de cette solution nous a permis de répondre aux contraintes de conception. Les nombreux échanges avec les développeurs ont assuré la faisabilité technique des comportements proposés.
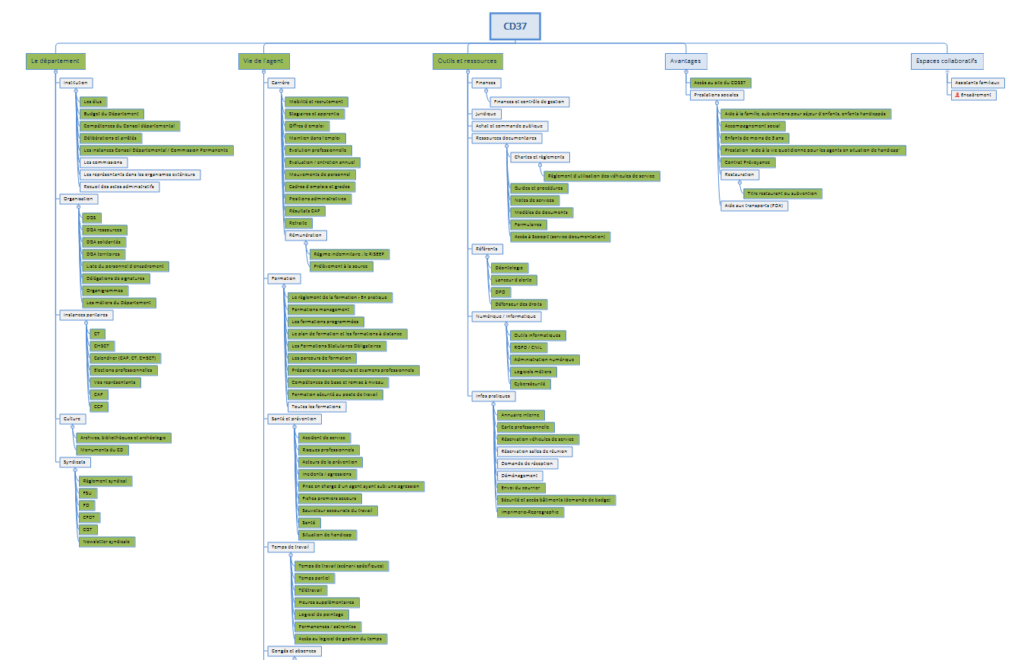
L’architecture de l’information a été entièrement retravaillée avec comme objectif que les utilisateurs puissent accéder facilement aux contenus. La principale difficulté a été de rassembler la matière dispersée dans une arborescence à la fois trop large et trop profonde. L’arborescence du nouvel intranet devait corriger ce point.
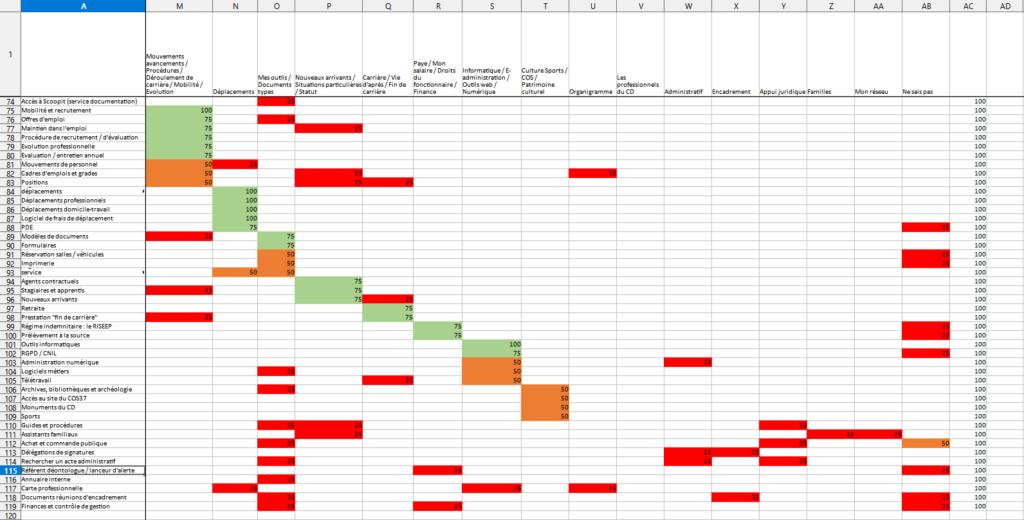
Grâce au tri par cartes – réalisé en ligne via l’outil Usabilitest, la phase de conception s’est déroulée pendant que nous étions en confinement – nous avons proposé une nouvelle version de l’arborescence plus adaptée aux attentes du Département.


Notre proposition a été mise en forme avec XMind pour permettre une visualisation aisée par le client.
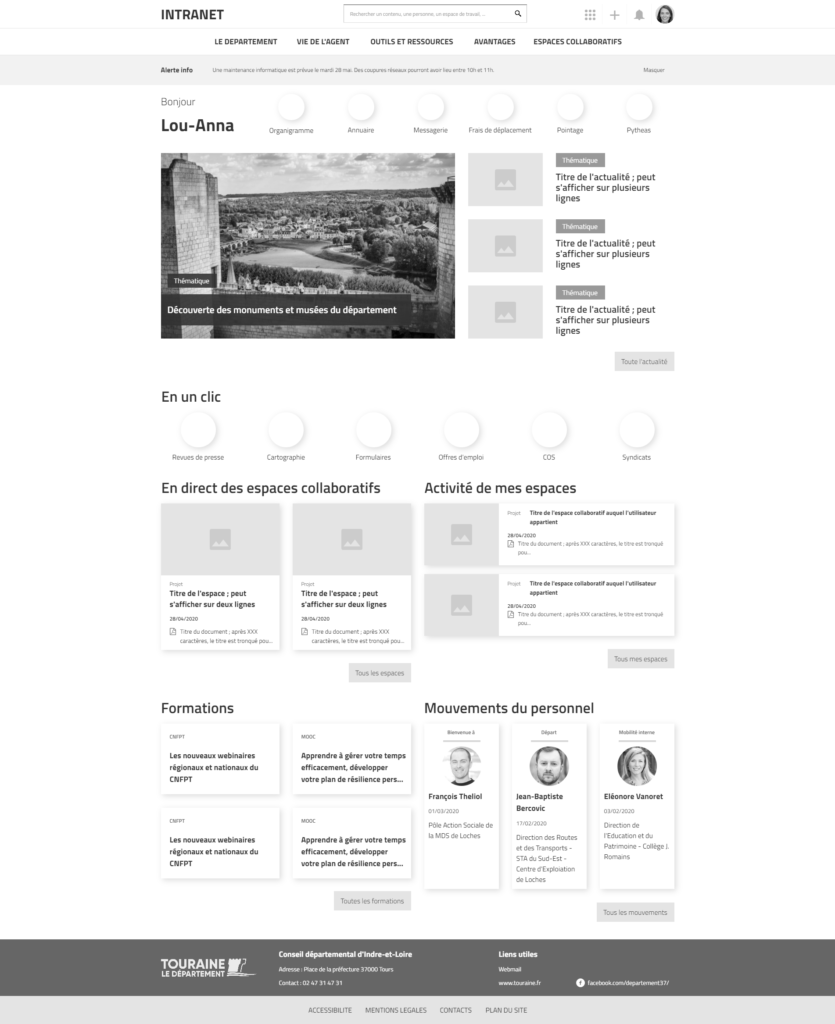
Les besoins opérationnels des agents nécessitaient de la transversalité, une interface personnalisée accessible sur mobile, des informations pratiques facile d’accès et des outils collaboratifs.
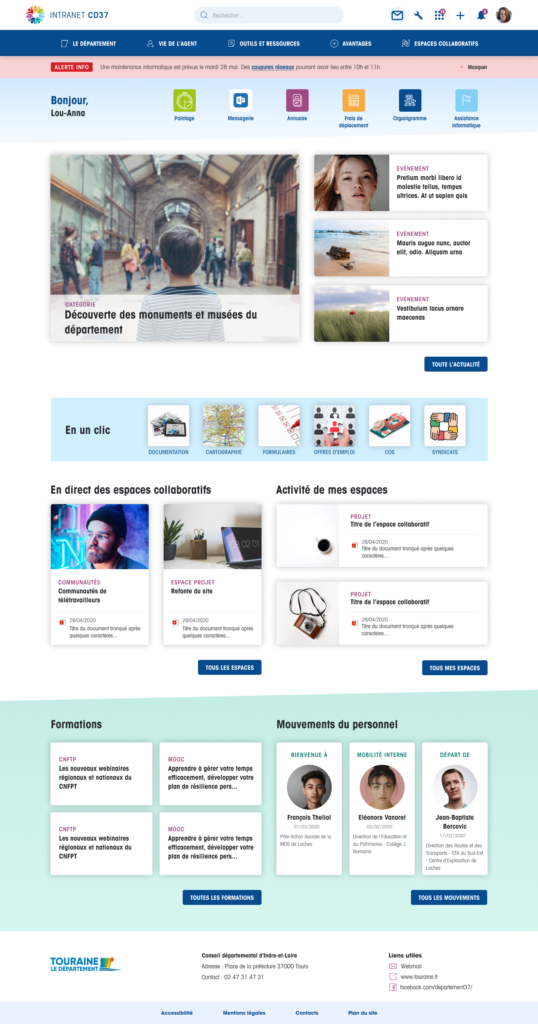
C’est dans ce contexte que l’interface a été conçue, en proposant un accueil personnalisé avec une mise en avant des applications métiers.
Des ateliers de conception et plusieurs itérations ont permis de valider le fonctionnement de l’interface.
Pour vérifier que notre travail était en accord avec les besoins des utilisateurs finaux, nous avons réalisé un prototype interactif. Des séances de tests utilisateurs ont été organisées, toujours à distance, avec l’outil Lookback qui permet d’enregistrer l’écran du participant ainsi que les conversations.


Une fois les premières briques de la conception validées par le client, la charte et les maquettes graphiques ont été créées.
J’ai coordonné la création avec la graphiste afin de garantir l’ergonomie des maquettes et des principes mis en place pendant la phase de conception fonctionnelle.
En parallèle de la phase de création des maquettes graphiques, je me suis occupé de la rédaction des spécifications fonctionnelles pour le développement de l’interface. Après les phases d’intégration et de développement, et une fois la plateforme déployée en préproduction, j’étais en charge de la recette avant livraison au client.
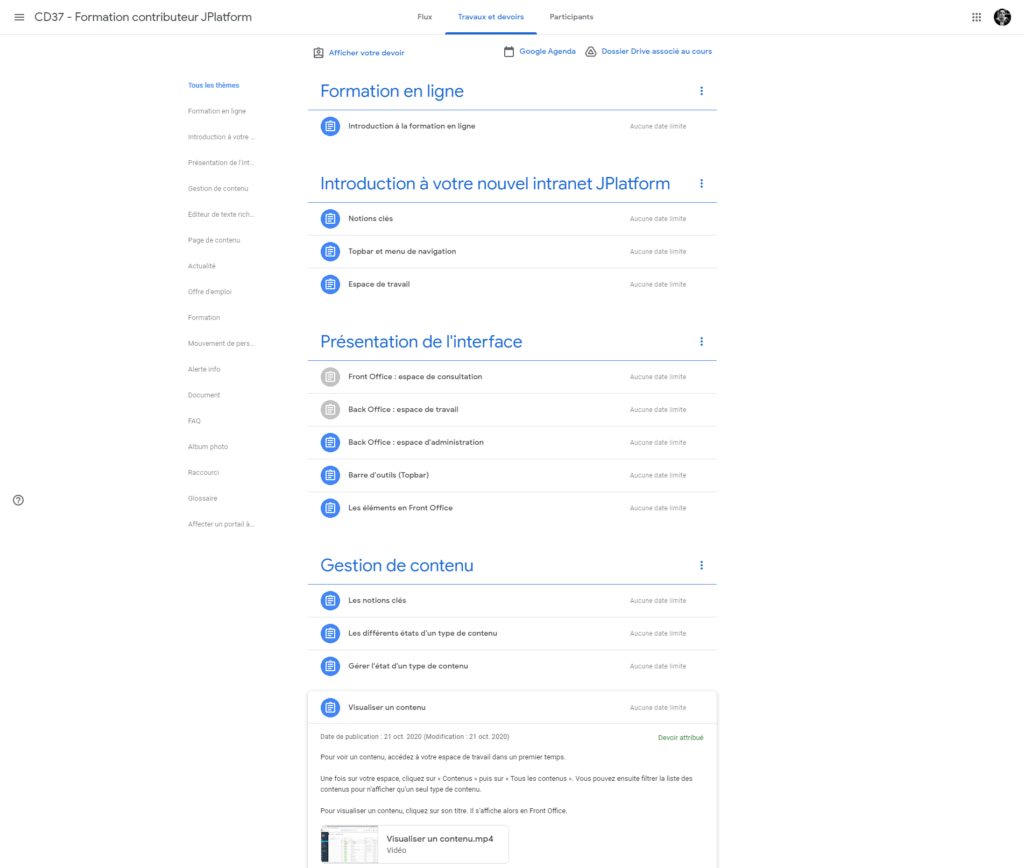
Ma participation dans ce projet s’est terminée par la transmission des connaissances au client. Dans un premier temps, j’ai donné une formation aux administrateurs de la plateforme. Ensuite, j’ai enregistré des vidéos à destination des contributeurs en charge de l’alimentation du nouvel intranet. Cette formation à la contribution a été mise à leur disposition via Google Classroom.